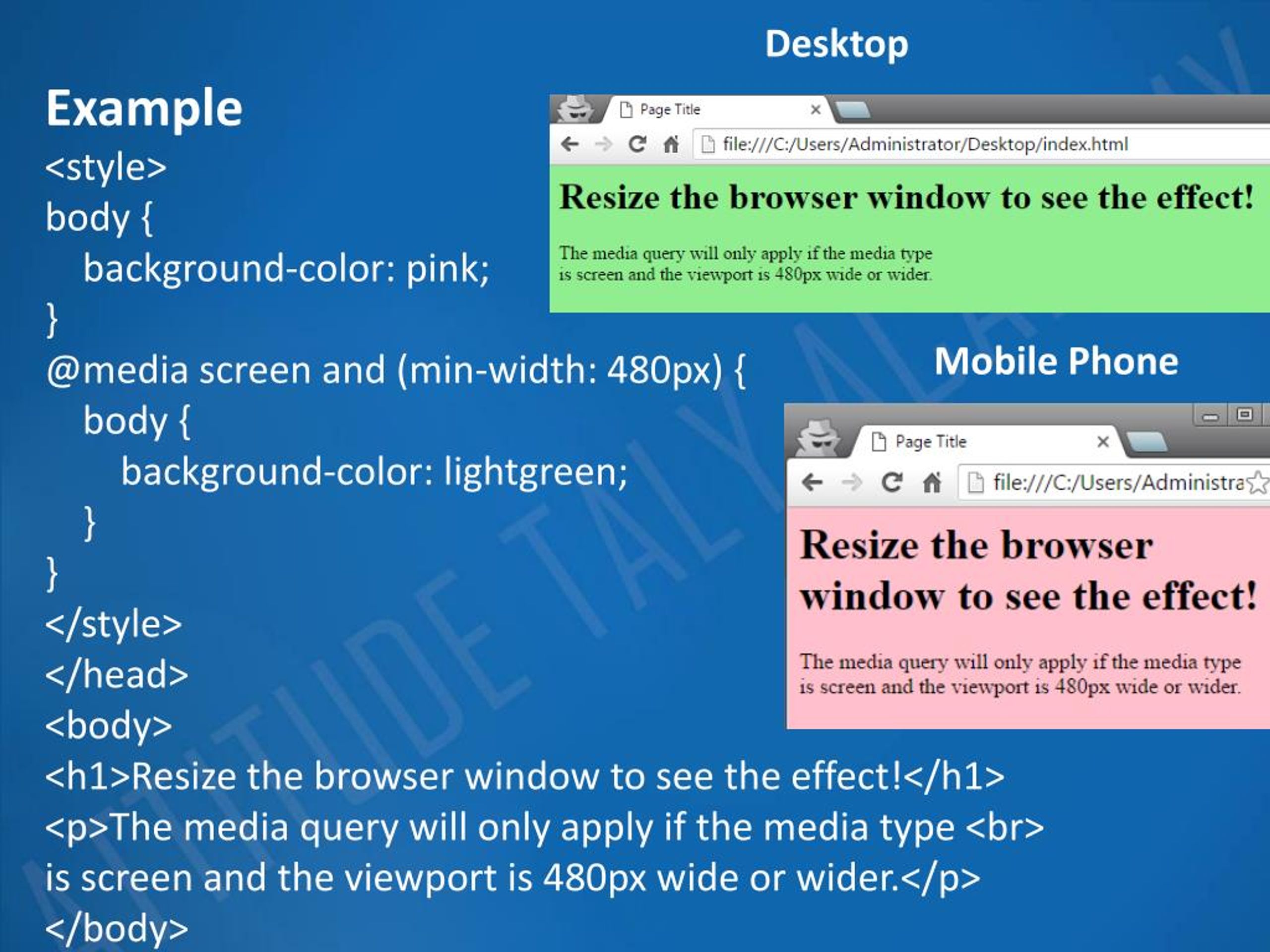
html - CSS Media Query: How to apply CSS inside iframe based on parent's screen width - Stack Overflow

Computer Monitor Stand Riser Multi Media Desktop Stand per Flat Screen LCD LED TV, Laptop/Notebook/Xbox One, con vetro temperato e gambe in metallo, nero HD02B-001P : Amazon.it: Informatica

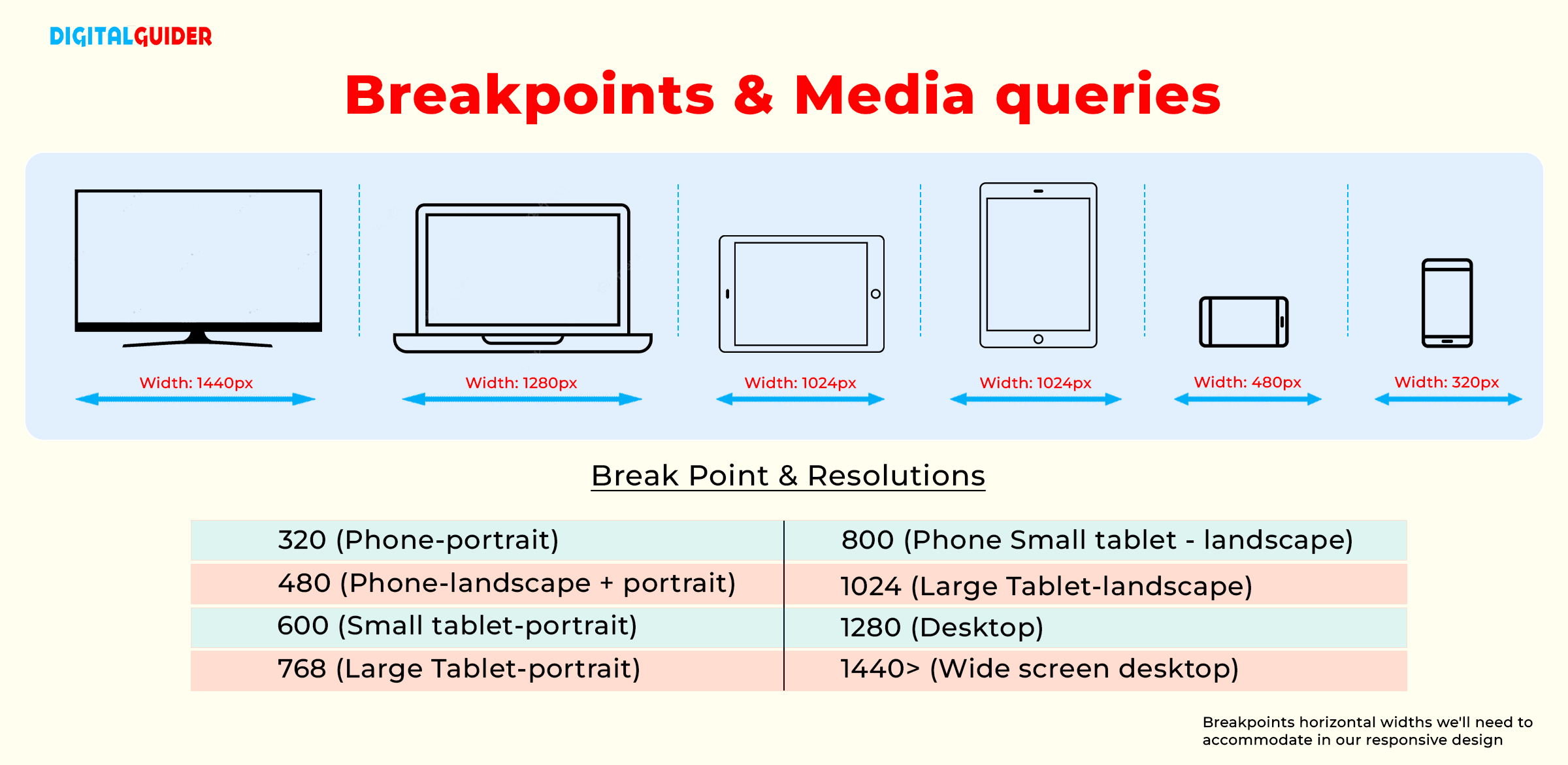
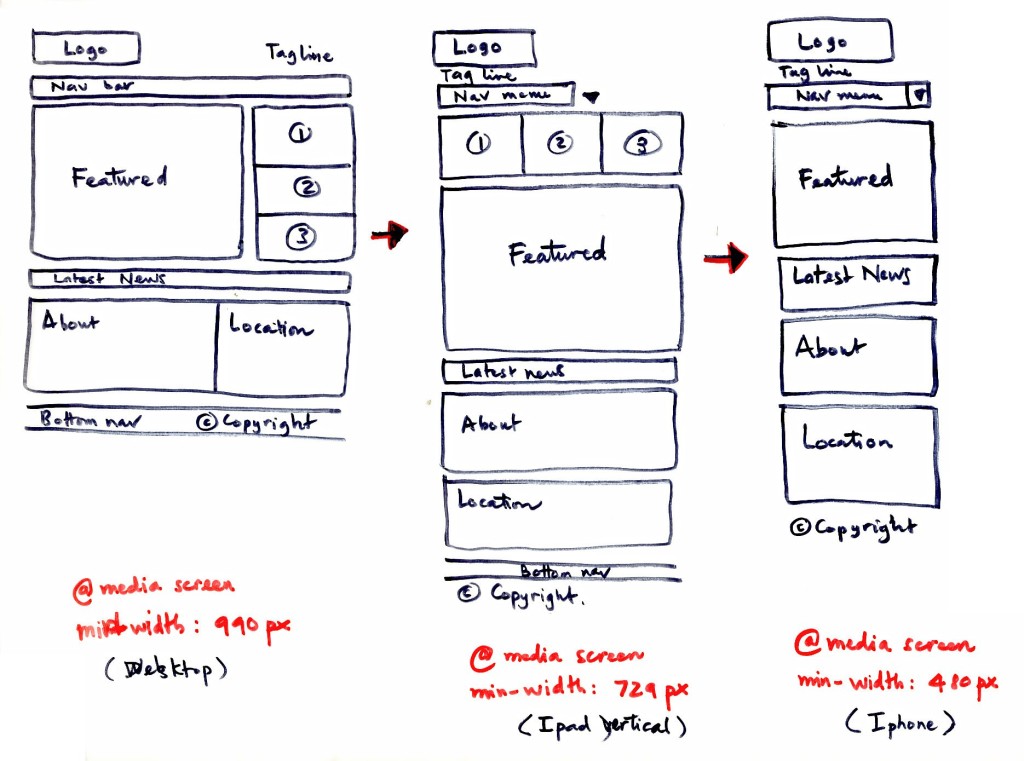
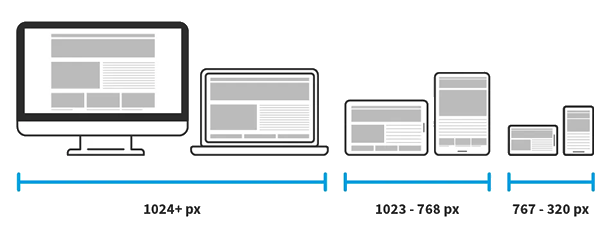
Corso HTML e CSS Smart - Media Queries: Creare stili per Smartphone, Tablet e Desktop #7 Lezione - YouTube

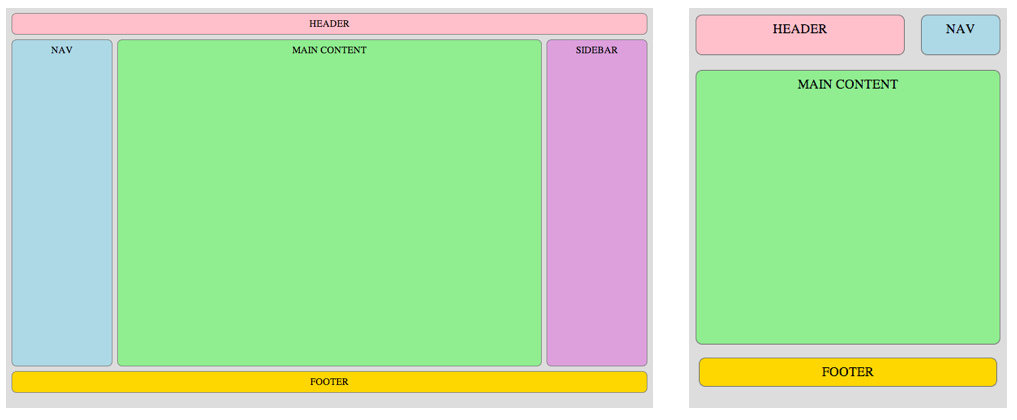
The Importance and Impact of CSS Flexbox, CSS Media Queries, and Responsive Design in Website Design | by Alousiusk | Medium