Amazon.com: Computer Monitor Riser with Height Adjustable Multi Media Desktop Stand for Flat Screen LCD LED TV, Laptop/Notebook/Xbox One : Electronics
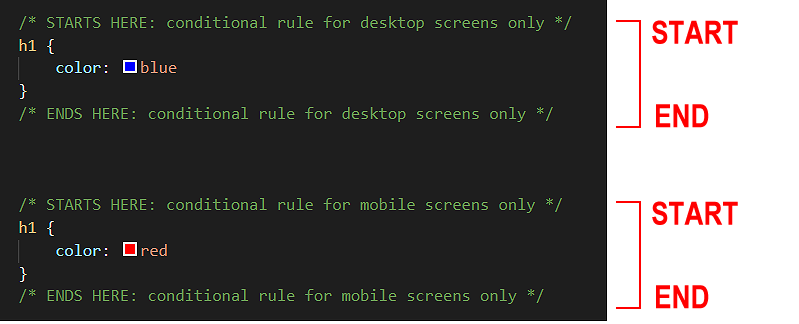
How to make your webpage adjust its according to the screen size (HTML, Bootstrap 4, development) - Quora