CLI: 8.3.0 + iVY = ERROR in Error: Cannot assign to a reference or variable! · Issue #32695 · angular/angular · GitHub

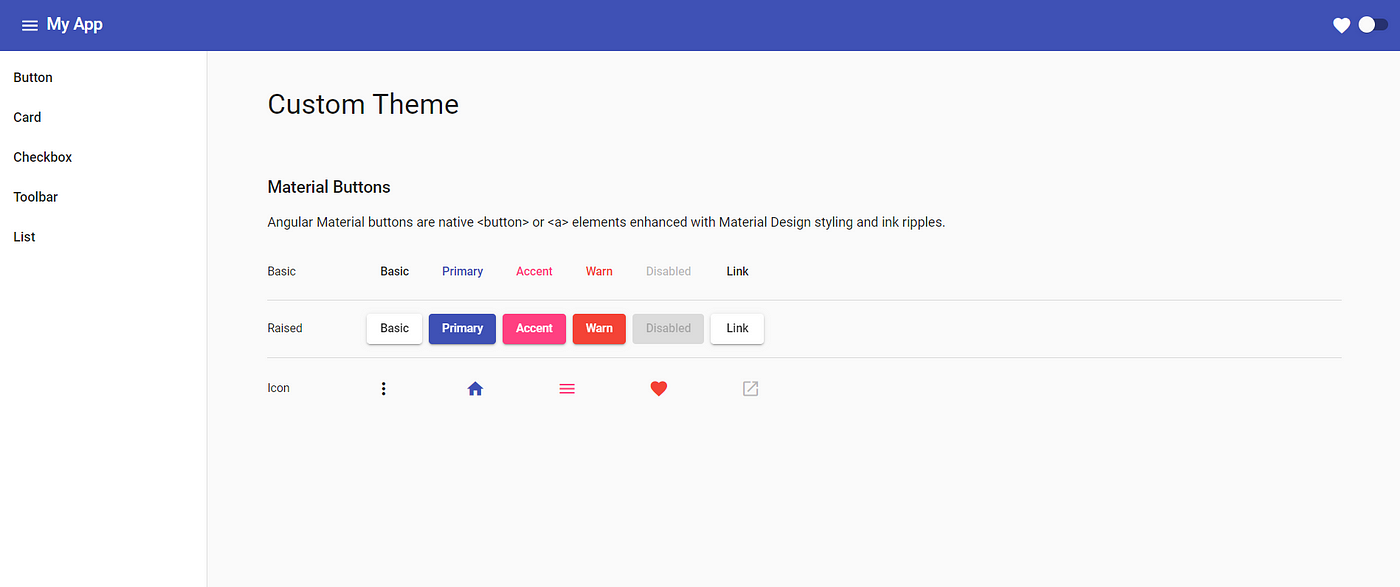
How to create a custom theme and toggle between dark and light mode in Angular Material? | by Raveena Naik | Jan, 2024 | Medium






![angular - Bind <mat slide toggle> using [(ngModel)] with a string value in HTML - Stack Overflow angular - Bind <mat slide toggle> using [(ngModel)] with a string value in HTML - Stack Overflow](https://i.stack.imgur.com/xAWd6.png)