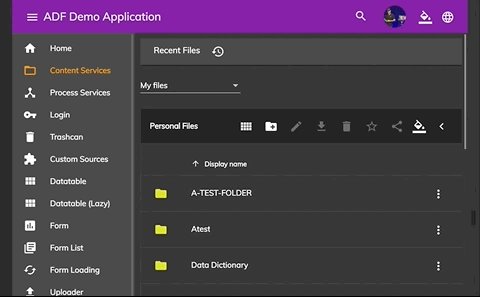
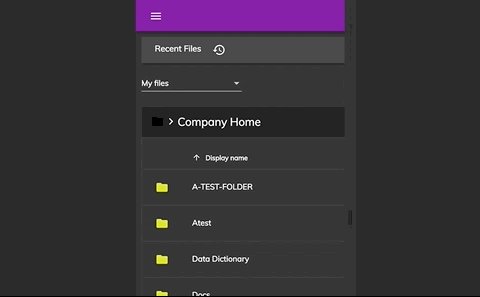
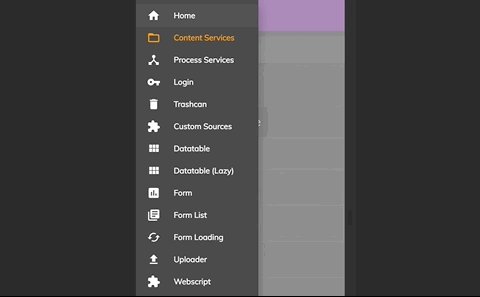
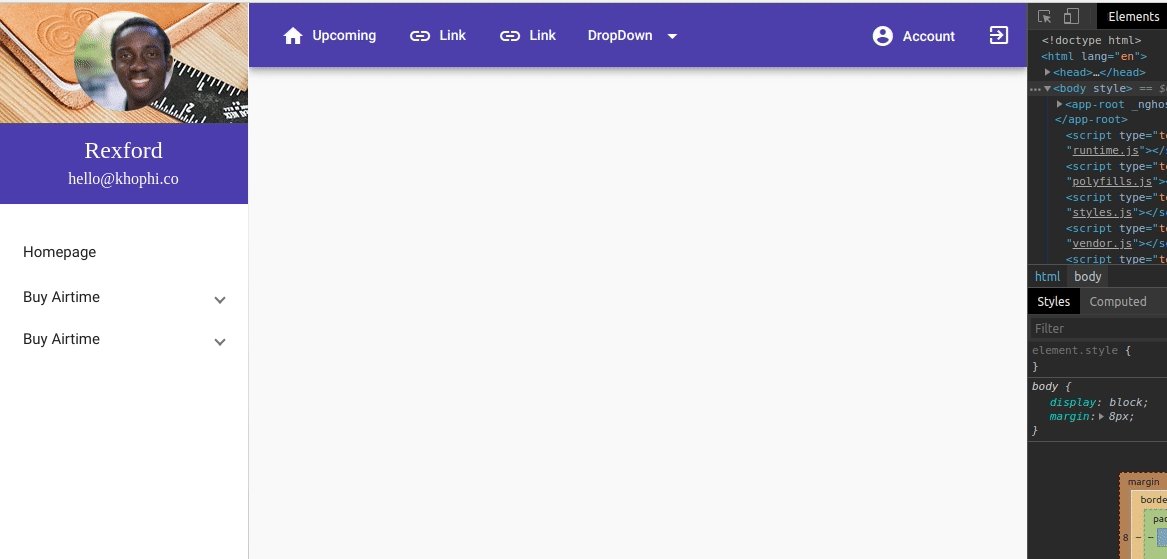
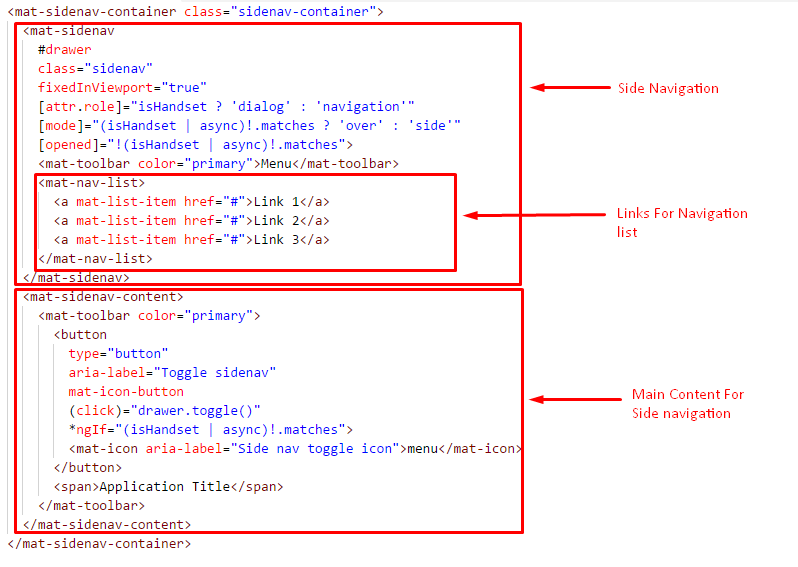
javascript - Angular Material: clicking item in mat-sidenav should change content in mat-sidenav-content - Stack Overflow

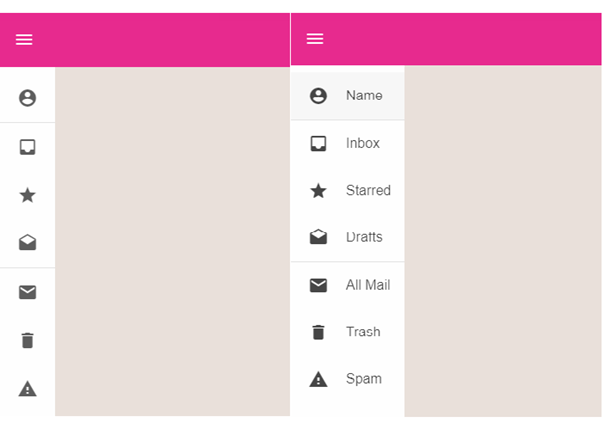
help(Sidenav): how to code a sidenav like material.angular.io did · Issue #19163 · angular/components · GitHub
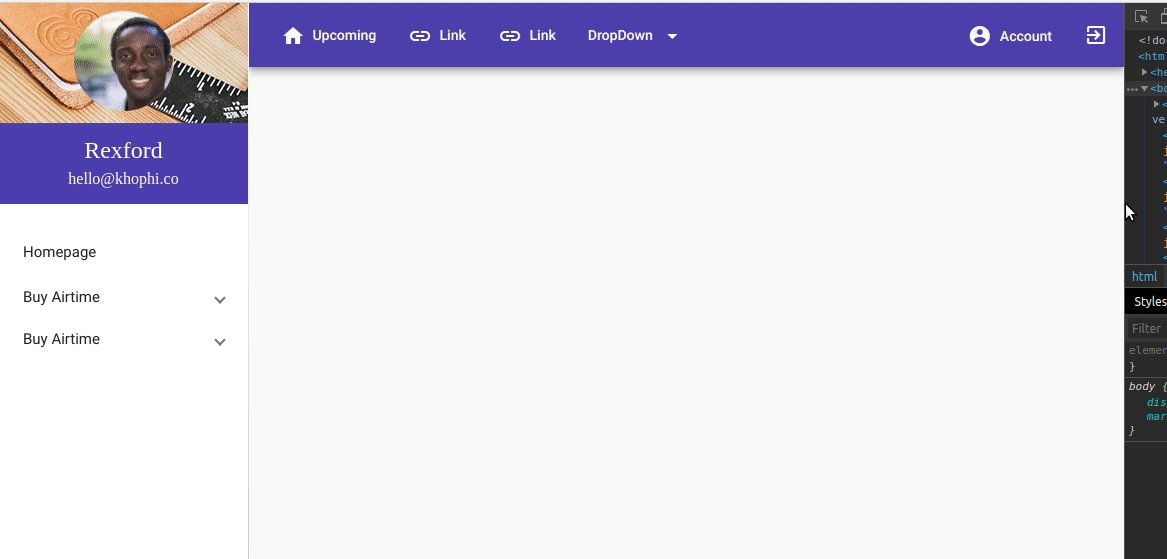
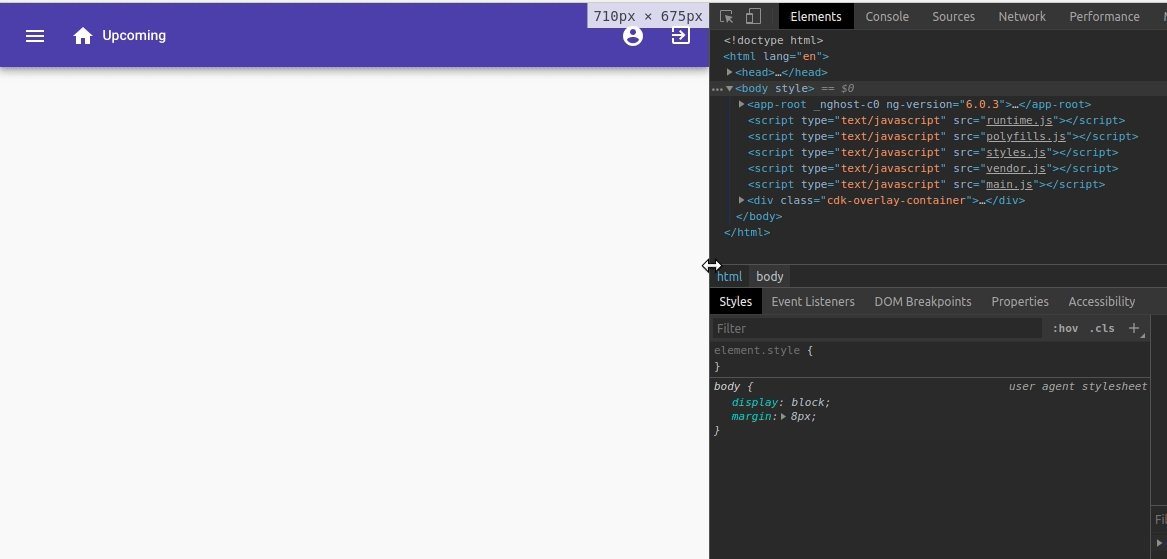
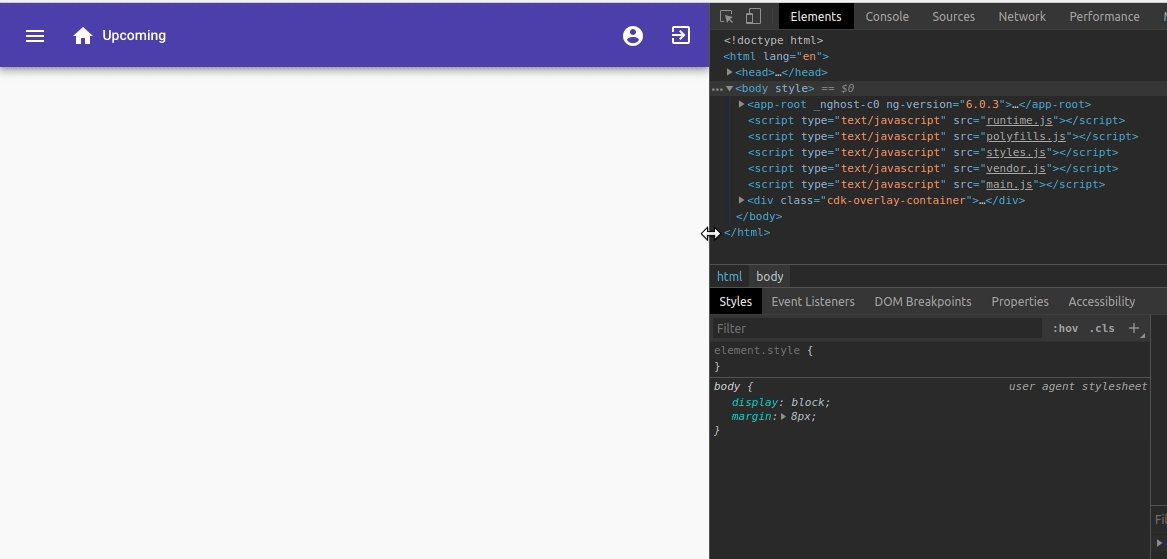
Demonstrate displaying a mat-sidenav-container with no content using percentage heights. - StackBlitz