HTML Split Page Into 2 Columns | Split Screen CSS | Split Div Vertically Amazing Techno Tutorials - YouTube

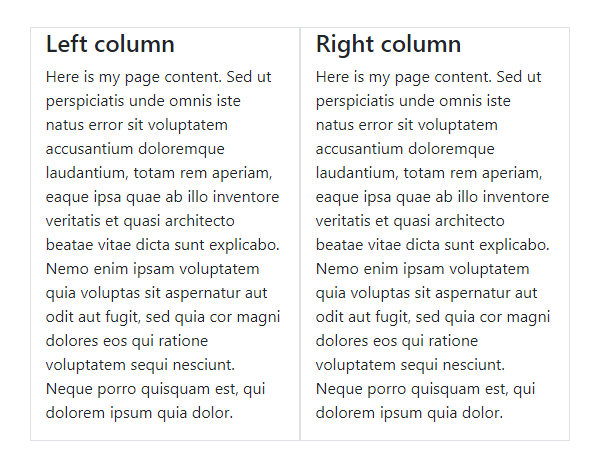
Create Split Screen Page Vertically and Horizontally in HTML | Divide Page into 2 columns HTML - YouTube

html - In IE6, and using divs, how to split entire page into two columns, left div with static width and right with elastic width? - Stack Overflow